
[ad_1]
What is the most effective recommendation on importing a customisable class to make use of its strategies right into a script ?
I would love as an illustration to have Controller.ts in a single prefab and that this class can entry strategies from a generic Movements.ts in several situations.
// as ES5 import ?
import { ES5Movements } from "./Velocity/Movements";
const { ccclass, property } = _decorator;
@ccclass("Controller")
export class Controller extends Component {
actions: Movements;
// As property ?
@property({ sort: Script })
ScriptMovements: Script;
onLoad() {
// or as element ?
this.actions = this.getComponent(Movements);
}
// ... later
onKeyDown(occasion: EventKeyboard) {
this.actions.moveLeft();
}
The factor is that I wish to have a distinct Movements class for each prefab occasion, so importing will trigger duplication of Controller.js. As property appears to not work and getComponent is flaky
I is likely to be incorrect with what you need however possibly test this put up out to see if it helps together with your understanding. Universal entry to variables – #3 by iDevGames
Thank you on your reply, that is what I lastly did
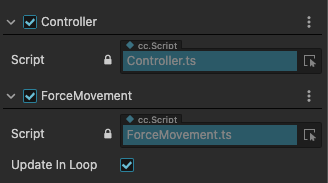
import { ForceMovement } from "./ForceMovement";
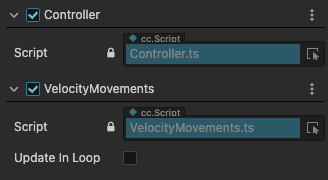
import { VelocityMovements } from "./VelocityMovements";
import { ImpulseMovements } from "./ImpulseMovements";
import { PositionMovement } from "./PositionMovement";
@ccclass("Controller")
export class Controller extends Component {
actions: ForceMovement;
onLoad()
this.getComponent(VelocityMovements)
onKeyDown(occasion: EventKeyboard) {
swap (occasion.keyCode) {
case KeyCode.ARROW_LEFT:
this.actions.moveLeft();
break;
case KeyCode.ARROW_RIGHT:
this.actions.moveRight();
break;
case KeyCode.ARROW_UP:
this.actions.moveUp();
break;
case KeyCode.ARROW_DOWN:
this.actions.moveDown();
break;
in order that I can seek advice from a generic sort of motion like

or

in order that this.actions.moveLeft() has a distinct implementation relying on what file is chosen.
I exploit this in some prefabs to check completely different behaviours of transfer interplay
[ad_2]