
[ad_1]
Sport Developer Deep Dives are an ongoing sequence
with the purpose of shedding gentle on particular design, artwork, or technical
options inside a online game as a way to present how seemingly easy,
basic design selections aren’t actually that straightforward in any respect.
Earlier installments cowl matters equivalent to UI and problem ranges in Prepare dinner Serve Endlessly, the challenges of programming for 2D for Candy Transit, physics-based animation in Gibbon: Past the Timber, and designing spatial inventories in darkish fishing sim Dredge. On this version, Matthew Chovan, solo developer on Thoughts Palace explores the design and technical creation of unattainable areas in an M.C. Escher-inspired sport jam sport.
I’m Matthew Chovan, a solo sport programmer and designer. In my free time, I work on small indie video games, and my final revealed venture was a sport referred to as Thoughts Palace. It’s a really brief puzzle exploration sport that I initially made for a sport jam. Shortly after the sport jam ended, I remade the sport into its second model as a result of I used to be not glad with the puzzle design and the narration. I discovered it to be very self-pitying, which was by no means my intention, so I made a decision to remodel the entire design (ranges, puzzle, and narration) from scratch. On this article, I’ll focus primarily on the sport’s second model.
The principle motivation behind Thoughts Palace was to take a really private expertise and put it right into a sport. I grew up very introverted, and speaking to individuals was and nonetheless just isn’t my robust facet. I need to open up and talk with individuals, however I simply don’t know the way. Ultimately, I discovered that video games enable me to speak with individuals and as a bonus for me, it doesn’t contain any of the awkward social points that standard communication has.
The Sport Design
I take a look at sport design as one thing holistic, moderately than one thing remoted from programming or visuals. By holistic I imply the whole lot, the visuals, sounds, programming, and even placement of objects. To me, these are all essential elements of sport design and may go hand in hand. Whereas engaged on small video games, I discovered that each element I put in needs to be there for a cause, in any other case it needs to be eliminated. It takes away pointless distractions and forces me to consider the concepts these particulars talk, and whether or not these concepts are fascinating sufficient to be left within the sport.
The principle inspiration for Thoughts Palace originated from artwork made by Dutch graphic artist M.C. Escher. The artwork with unattainable or “bizarre” geometry all the time fascinated me, and I attempted to place elements of his artwork I like and the sensation I get from them in Thoughts Palace. Inspiration additionally flowed from video games like Antichamber or Manifold Backyard, which do a significantly better job at composing the setting of unattainable area.

The sport itself is separated into two elements, which was one thing I needed to do from the start. The primary half acts as a fundamental sport with Sokoban mechanics, not that includes any unattainable area. I referred to as this half the “Aware Thoughts”. All the things is evident, and colourful and nothing stunning or surprising occurs. The second half is named, as you may guess, the “Unconscious Thoughts”, which is one thing completely reverse to the primary half. All the things is grey, the area generally doesn’t make sense, and it entails extra exploration than puzzle fixing. All of it goes with an analogy to what I believe an actual unconscious thoughts is like. A spot the place individuals must go and discover far more intensively, encountering surprising and twisted photos with a distinction to the aware thoughts, the place the whole lot is well accessible and to some extent comprehensible.
Puzzles
I all the time favored puzzle video games and appreciated it when a very good puzzle sport tries to speak fascinating concepts by way of puzzles, which can be one thing I attempt to put in my video games. Thoughts Palace is a Sokoban variant the place the participant wants to maneuver packing containers to purpose positions. Nevertheless, on this variant, gamers may pull packing containers, not simply push them as a result of I needed to keep away from implementing an undo system. It got here to me as very unusual on this particular sport for gamers to have the ability to immediately snap again a number of occasions in time. I needed to recreate a particular feeling, which the undo system would destroy. From the start of the sport, I educate gamers that the pull may be very helpful, so they don’t get the necessity for an undo function. Gamers want to repair their errors by shifting packing containers round as a substitute of breaking the phantasm by immediately reverting the whole lot.
Nevertheless, the shortage of an undo system made the whole lot more durable. The extent design was far more troublesome to execute, and it broke some technical points of the sport. To be sincere, I did not design some ranges correctly as a result of the sport jam model had sure areas the place gamers might get caught by pushing packing containers incorrectly. Since there was no undo motion and no saves, there was no solution to get unstuck apart from resetting the entire sport. Within the sport’s second model, I carried out checkpoints and a reset button, so gamers can reset to their final checkpoint. This additionally went towards my philosophy of not breaking the circulation of time, however the sport required them to not less than enable gamers to renew taking part in after turning off the sport.
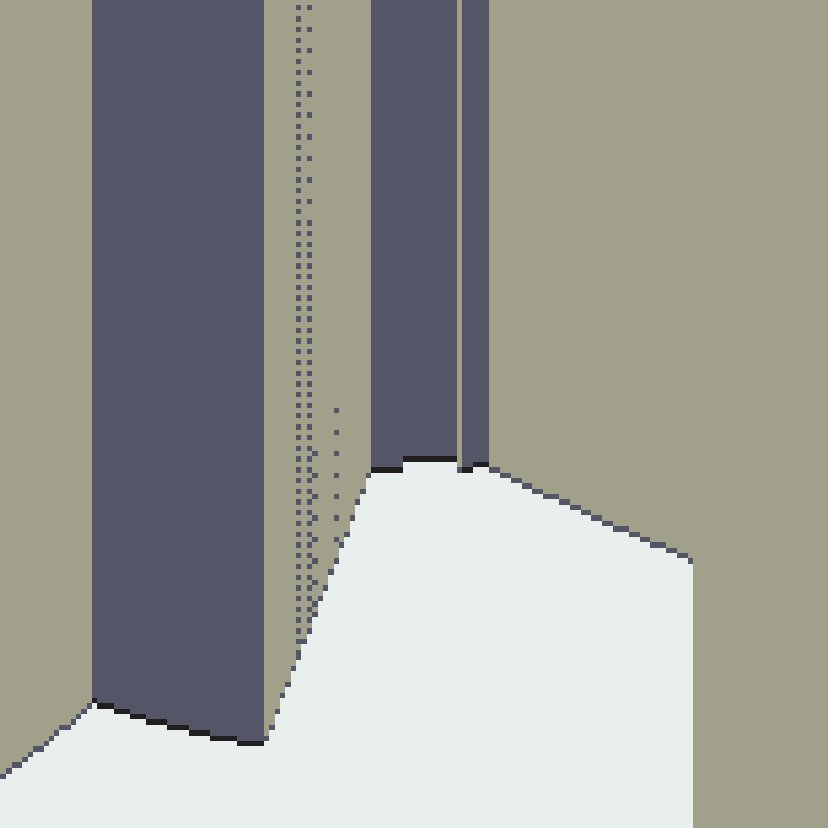
The Unattainable Area
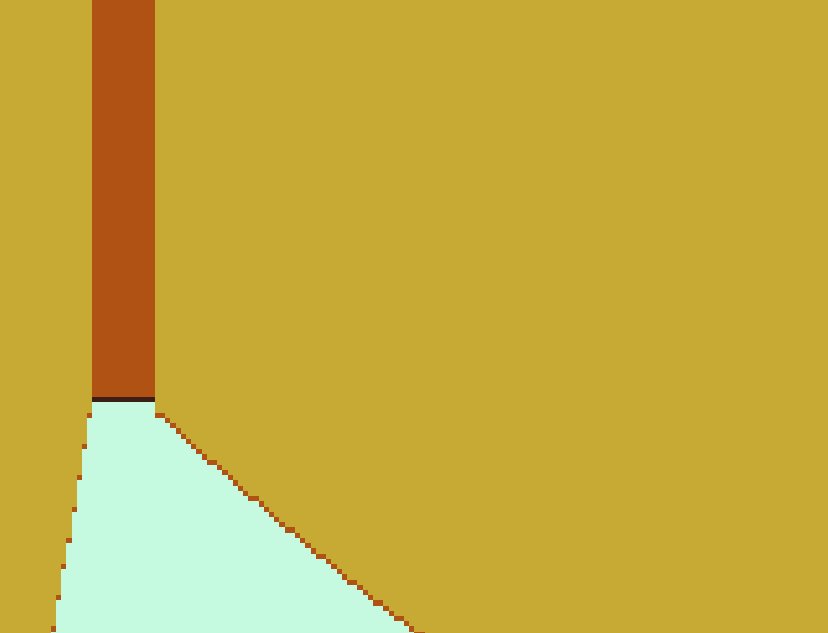
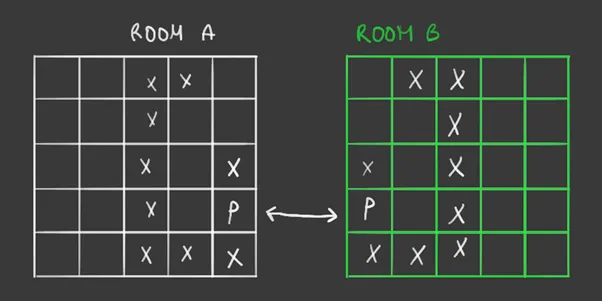
The unattainable area was one of many fascinating elements of my sport, so I solved this earlier than doing the rest. I ended up reaching the impact utilizing invisible portals, which do seamless transitions between ranges. Going by way of portals just isn’t refined in any respect. Mainly, what occurs is that the participant doesn’t truly teleport, however the map modifications round them. Map loading was quick on this small scale, so this resolution labored effectively. The draw back of this strategy was that maps that have been linked by a portal wanted to have the identical tiles across the portals, so when the participant “teleports” it seems seamless.


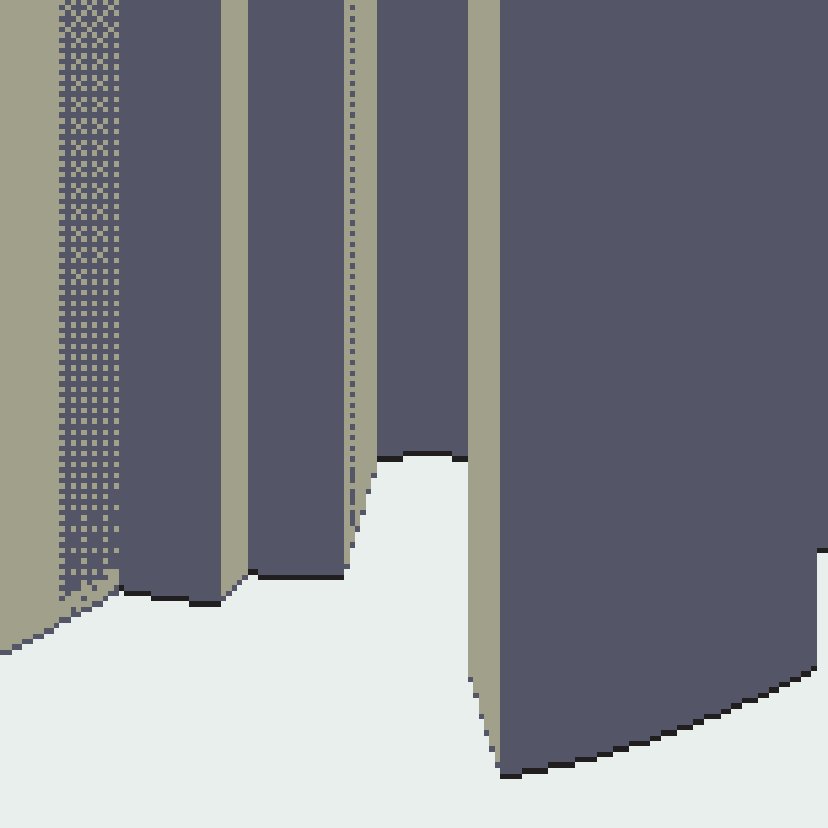
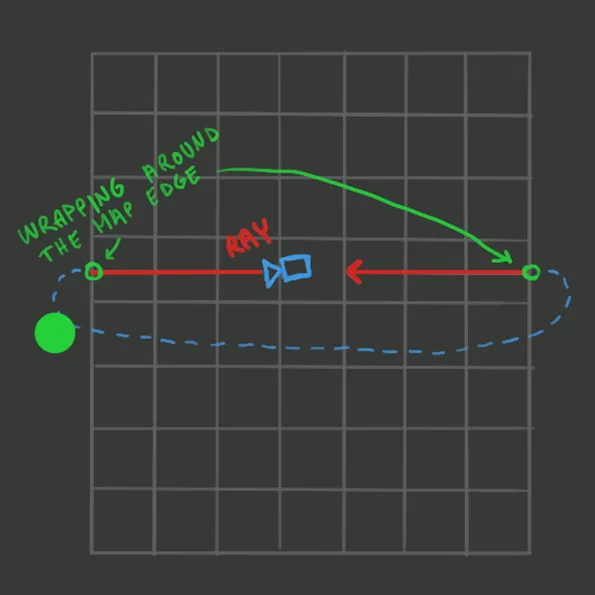
The unique implementation allowed me to make solely maps that seemed like small rooms. I needed to make some ranges of the sport in huge halls (as it’s positioned in a palace). I got here up with an answer in a type of wrapping the world round itself. With this, I might create areas that appeared to repeat infinitely, which was one thing I might have by no means imagined I might create with this sport.


To create huge halls or greater rooms, I found that I can simply join two rooms with a giant portal that coated your complete wall. I used this trick in lots of locations to create extra spatial rooms.

Maps have been represented in reminiscence as an array of bytes (C-like strings), the place every byte represented a single tile. Since all maps have been 16×16 tiles, it took up solely 257 bytes (1 additional byte for zero-terminated character). In fact, every byte was represented by an ASCII character; for instance, a wall was represented by an ‘x’, empty area with a dot ‘.’ or a purpose tile represented by ‘g’. The iteration course of on the extent design was very simple and fast, due to WASM-4 scorching loading function, which loaded every change immediately.
The (Technical) Artwork
Thoughts Palace was made for the WASM-4 sport jam. WASM-4 is a fantasy (software program) console much like PICO-8 or TIC-80. Every of those consoles has a number of limitations, and WASM-4 isn’t any exception. Limitations equivalent to 160×160 display decision with solely 4 colours accessible, 64 KB of RAM, 1024 bytes of disk, and lots of extra. This all seemed very fascinating as a result of I believe that technical constraints will be useful to the creative product and direct artists in direction of fascinating and artistic outputs. Nonetheless, the limitation of 160×160 show decision with solely 4 colours made it very troublesome to create a 3D setting. I wanted to put particulars solely on the vital elements and never waste them wherever. An excessive amount of element on such a small display decision would lead to an unrecognizable noise of pixel colours.
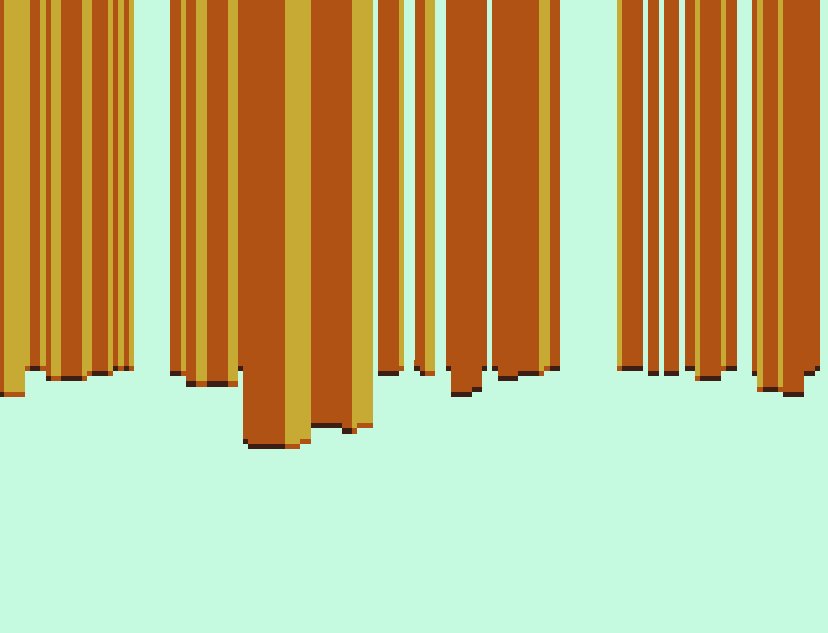
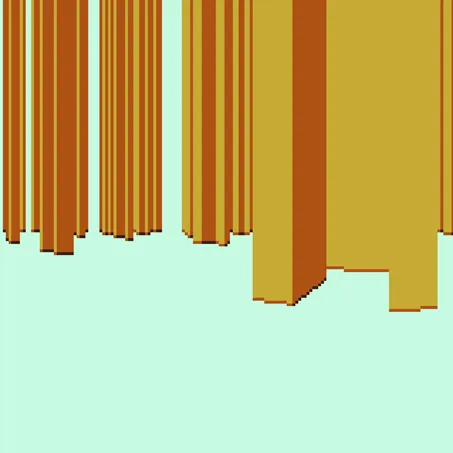
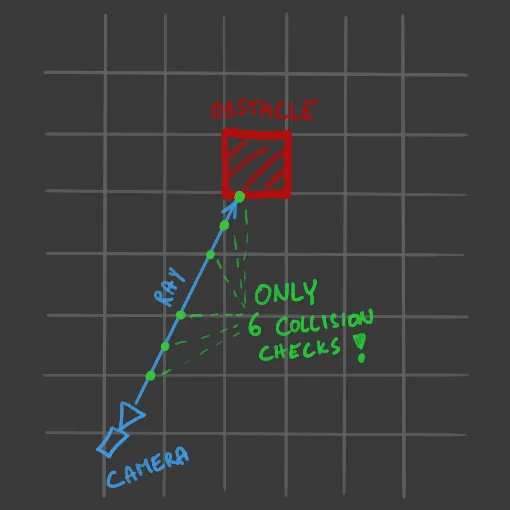
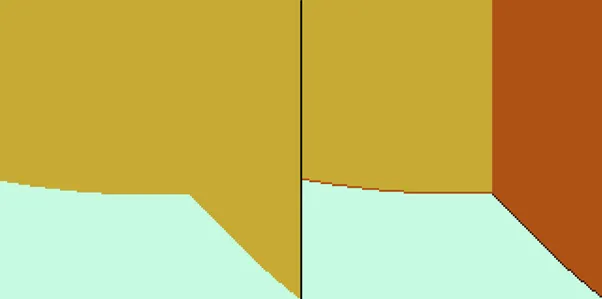
Raycast Rendering
The rendering in Thoughts Palace is made the identical means as within the Wolfenstein 3D sport, utilizing a standard method referred to as raycast rendering. It’s a means of casting many rays from a digital camera to the setting and drawing pixels based mostly on what every ray hits. In my case, calculating ray collisions was very low-cost, since my sport was grid-based (2D). What I did was a quite simple implementation of the DDA algorithm (much like Bresenham’s algorithm for rasterizing traces), which leads to very quick and efficient collision checks. These checks have been mainly only a look-up within the tile map of whether or not the tile that’s at present checked is one thing the ray can collide with.
The display was restricted to a width of 160 pixels, so the rendering code was hard-coded to this limitation. In an actual raycast rendering, I might forged rays by way of every pixel on the display to create the ultimate picture. Nevertheless, on this sport, I solely wanted horizontal decision, because the sport is 2D and the whole lot is barely stretched upwards based mostly on every entity. For instance, partitions are all the time stretched to the highest of the display (so they seem infinite) and packing containers or objectives had a specified top which was calculated based mostly on the space to the participant. The raycast renderer in Thoughts Palace attracts in columns, that means I forged 160 rays by way of every column of pixels on the display.
To forged a ray, I picked a path (based mostly on the sphere of view angle) and the ray needed to discover all intersections alongside the way in which. The effectivity of collision checks on a grid allowed me to depart out all refined sweeping or geometrical algebra. I simply wanted to test each edge alongside the way in which, which incorporates very low-cost operations and a small variety of look-ups. It additionally fully prevents tunneling (a quite common concern in easy collision checking).
Every ray collected an array of hits it collided with till it intersected with a wall, or its lifetime was gone (to cope with casting a ray to infinity or by way of infinite loops). Then the renderer went by way of every hit and did the rendering back-to-front (the furthest entities have been drawn first). In an excellent state of affairs, I might implement some type of easy culling, however I used to be coping with a 160×160 show, so the overhead of a culling system appeared greater to me than simply overwriting pixel colour values in a easy array.

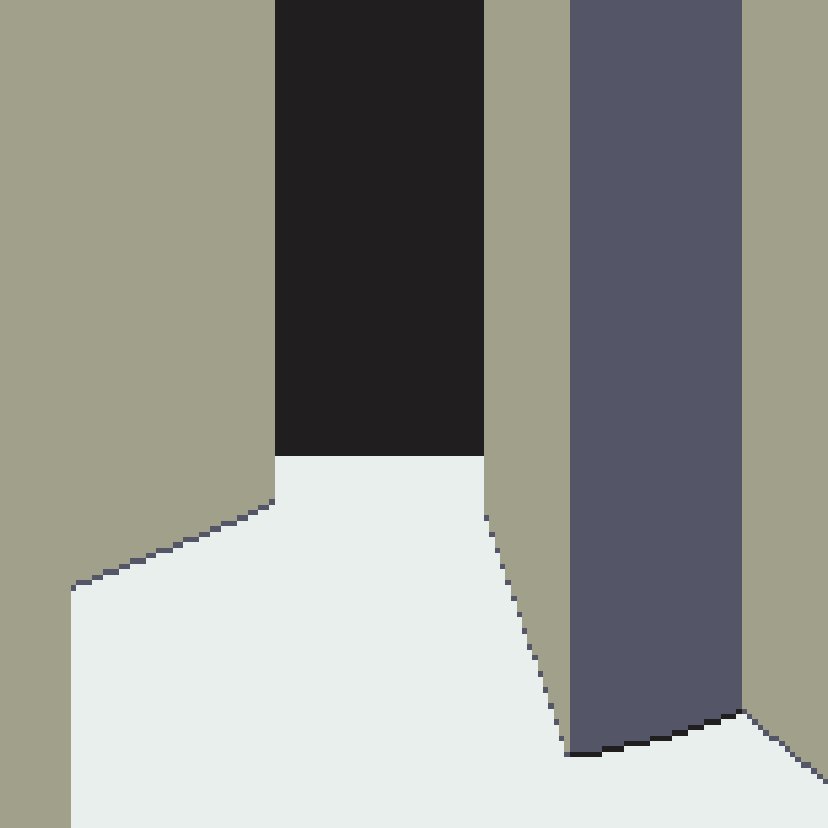
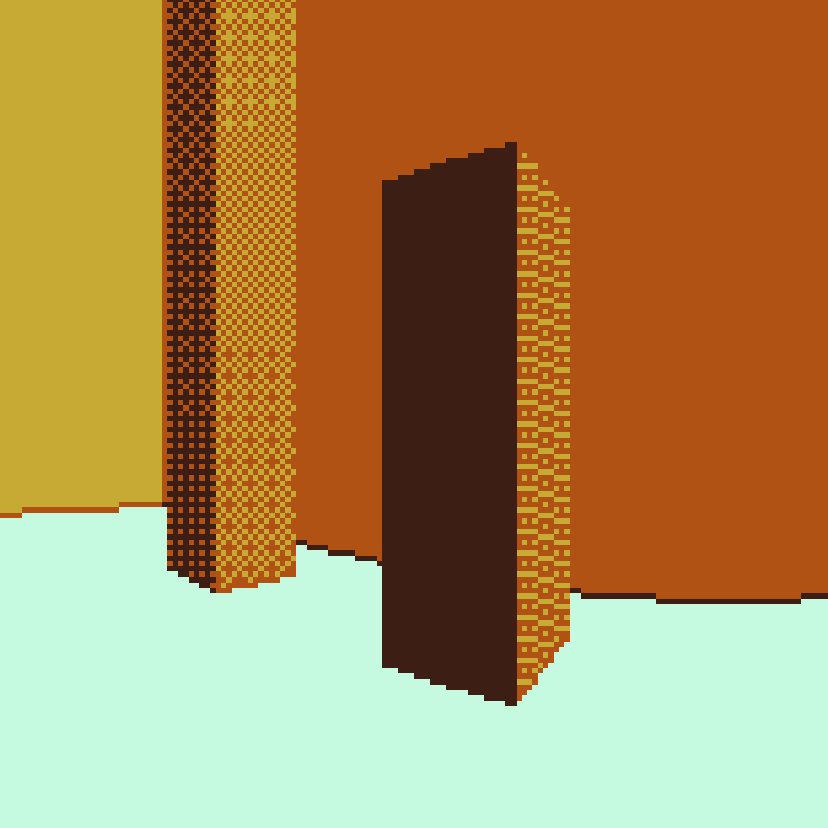
One factor that actually simplified the technical implementation was that flooring and ceilings don’t exist (as within the Wolfenstein 3D sport). I solely had to determine the wall rendering drawback, and I needed to give attention to that. Textured partitions have been out of the query, as a result of, effectively, colour selection limitations. I wanted to place particulars solely the place they mattered. Nevertheless, I wanted to visually distinguish completely different sides of partitions and different entities as a result of in any other case, it was very complicated and disorienting.

Whereas implementing the back-to-front rendering, I spotted that I can truly draw semi-transparent entities. It opened up some higher degree design alternatives as a result of the participant view might now be much less obstructed and cluttered with strong objects. This was the issue within the sport jam model as a result of drawing solely strong objects got here out very claustrophobic to me, which was nice in some areas, however I didn’t need that feeling in every single place.

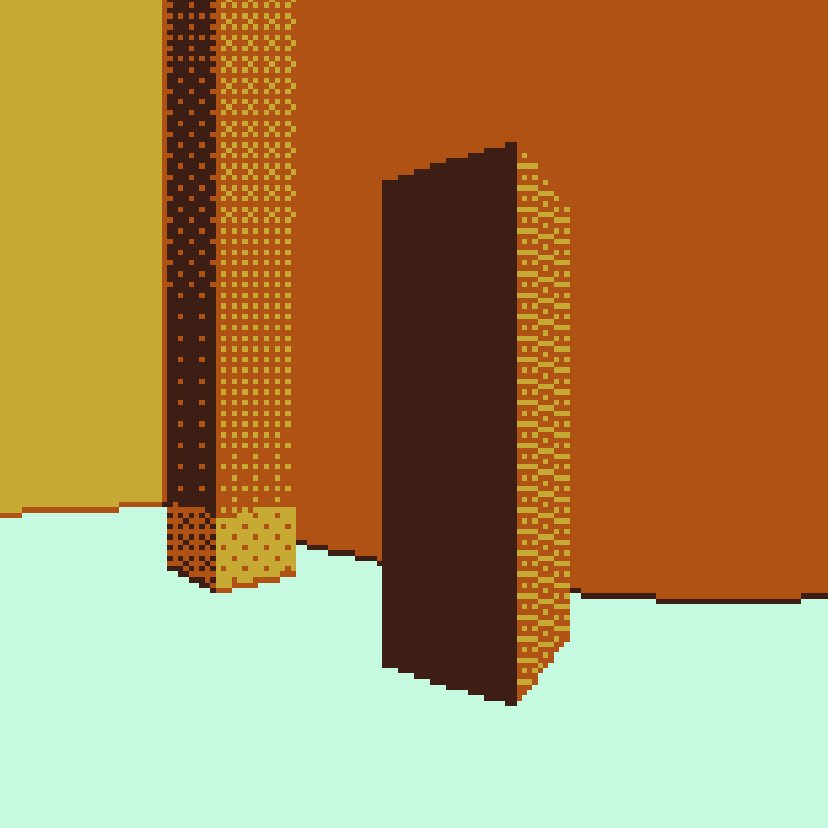
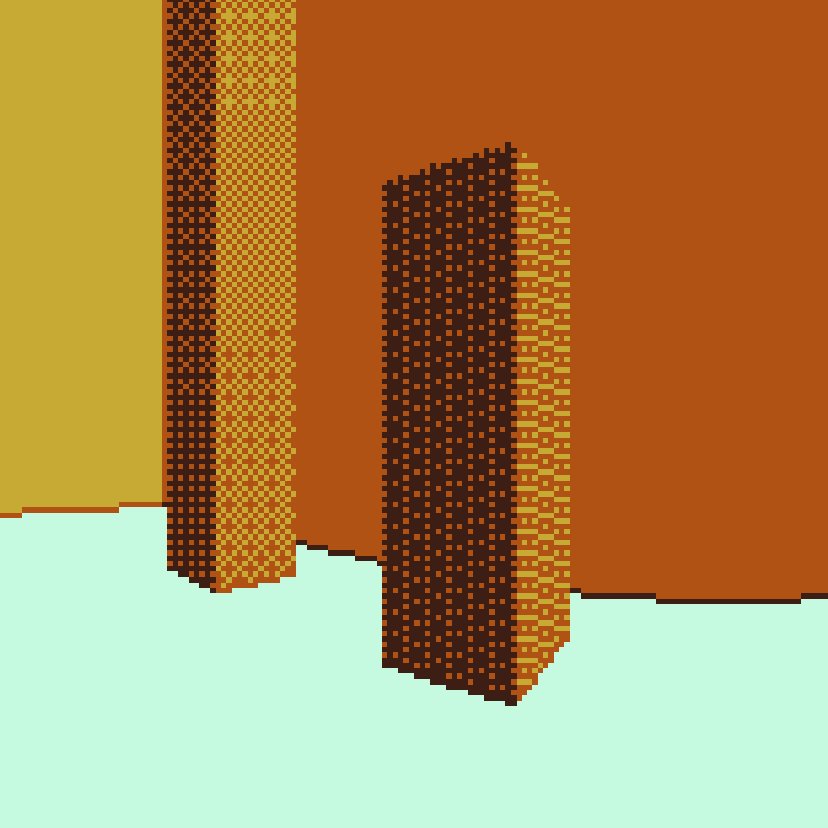
Drawing The Unattainable Area
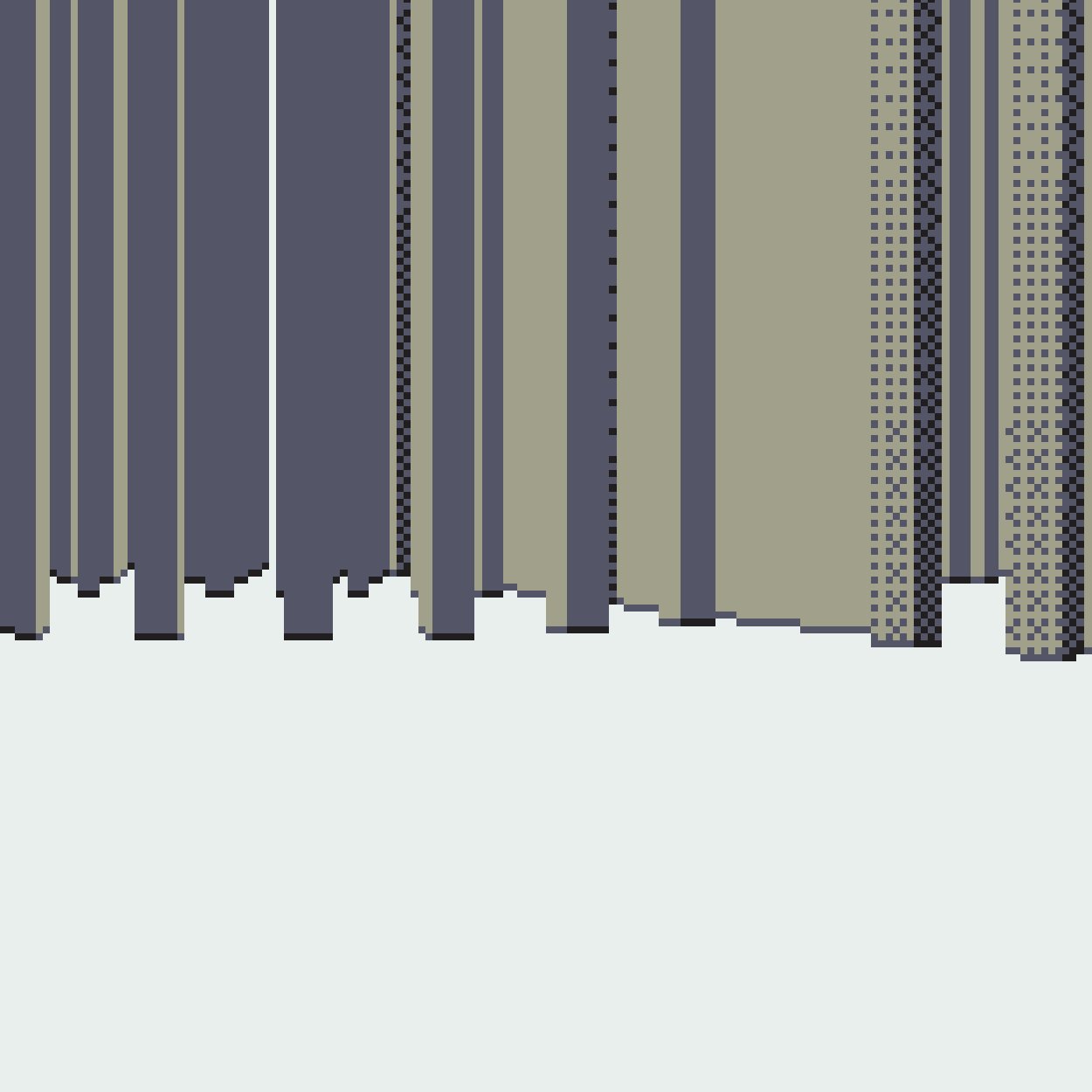
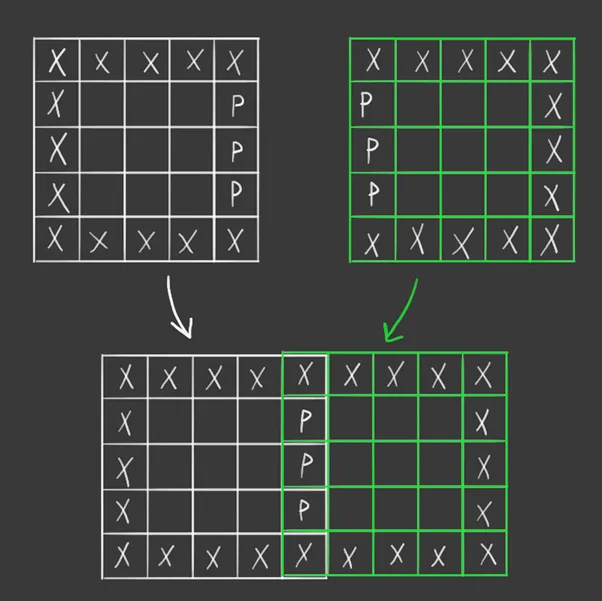
For the reason that complete rendering was based mostly on rays, which traveled by way of the setting, the rendering implementation of the unattainable area was not that troublesome. I simply took the guidelines I used with the participant and utilized them to rays. When a ray collides with a portal, it will get teleported and continues to journey to the opposite room till it hits a wall there or its lifetime runs out.
The endlessly repeating rooms are the identical case. The world was wrapped round, so when the participant stepped out of map boundaries, they acquired teleported to the other edge. After I utilized the identical rule to a ray, it ended up creating a pleasant countless area.

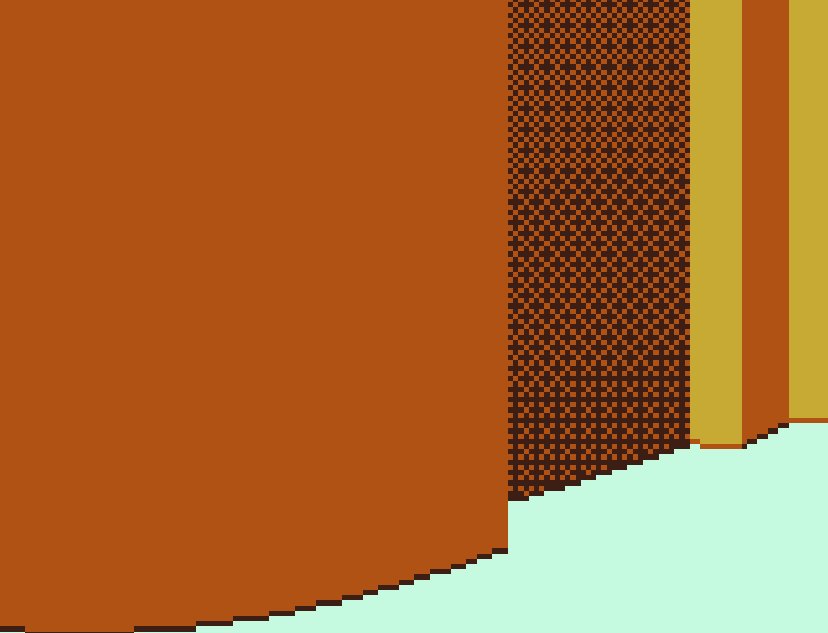
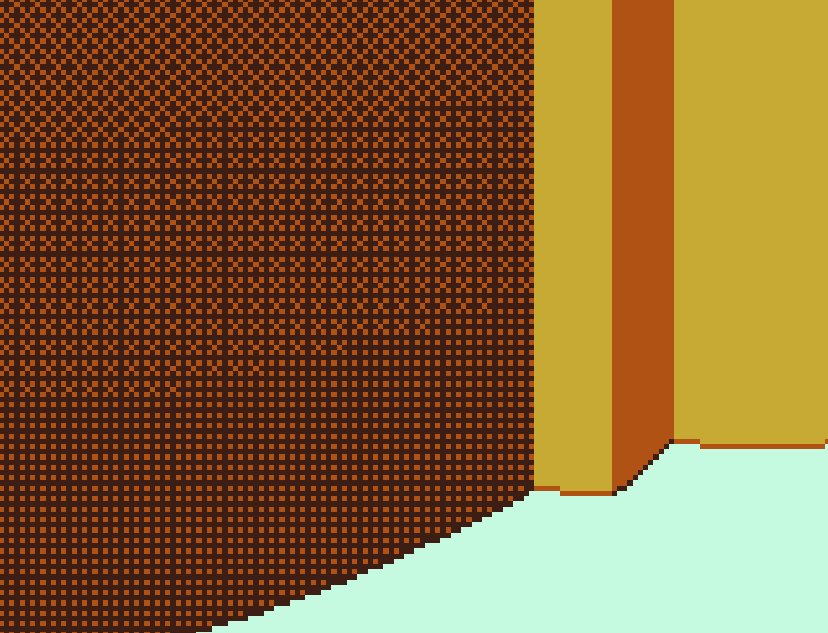
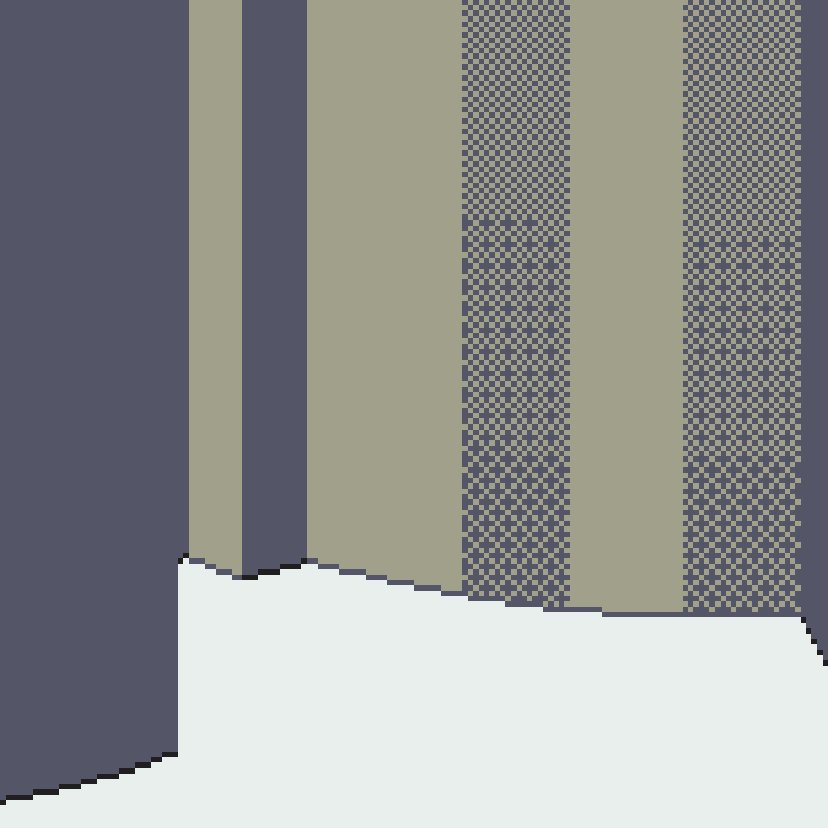
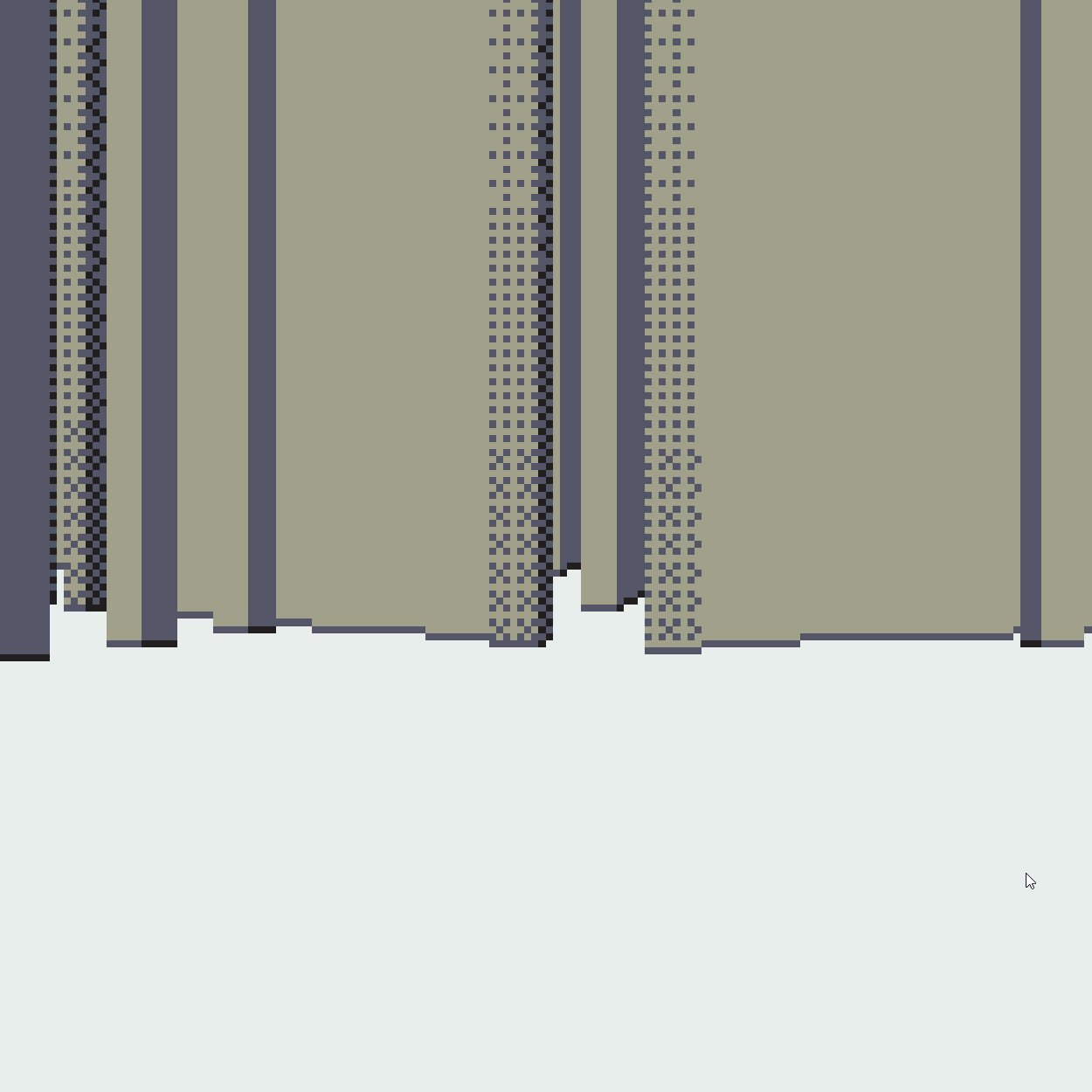
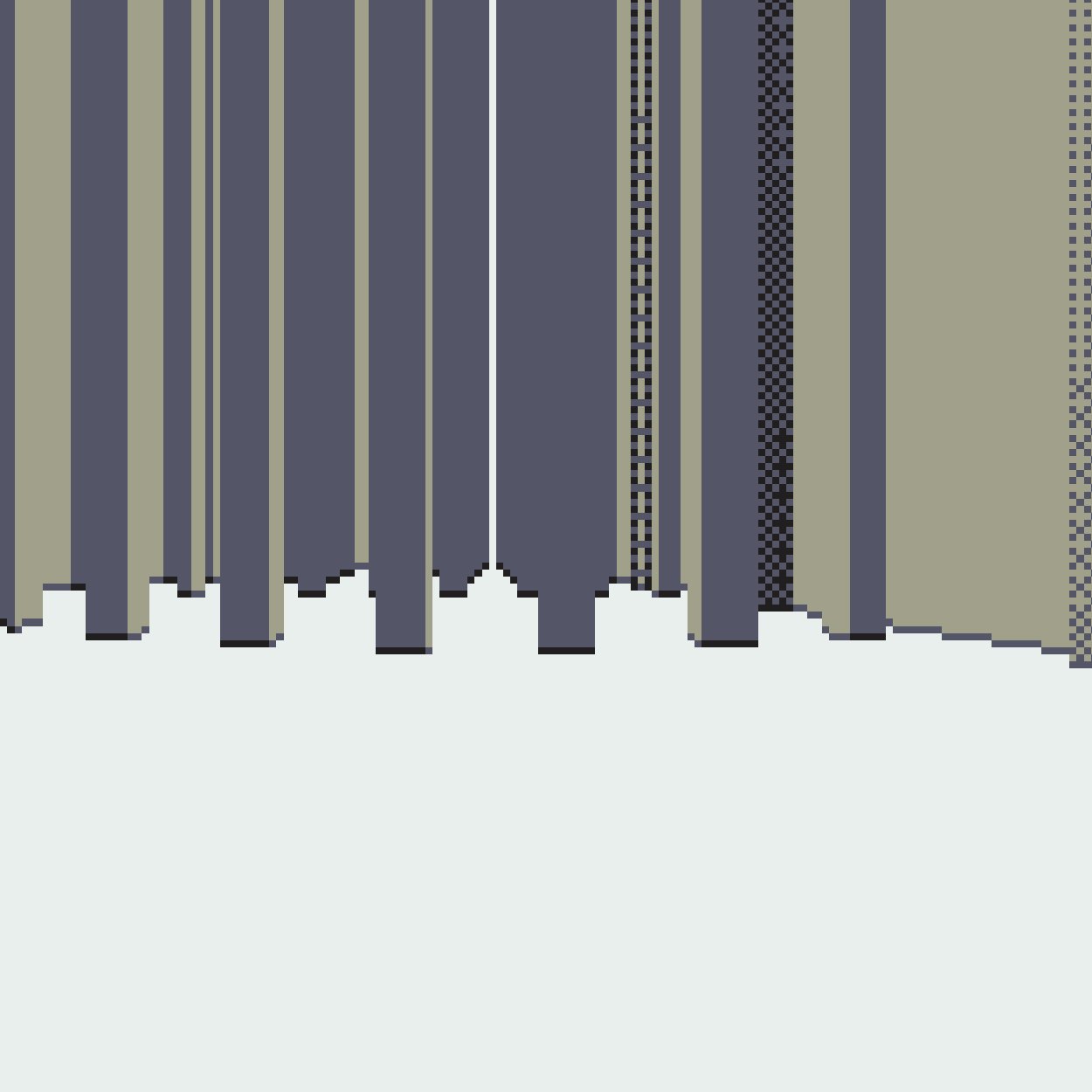
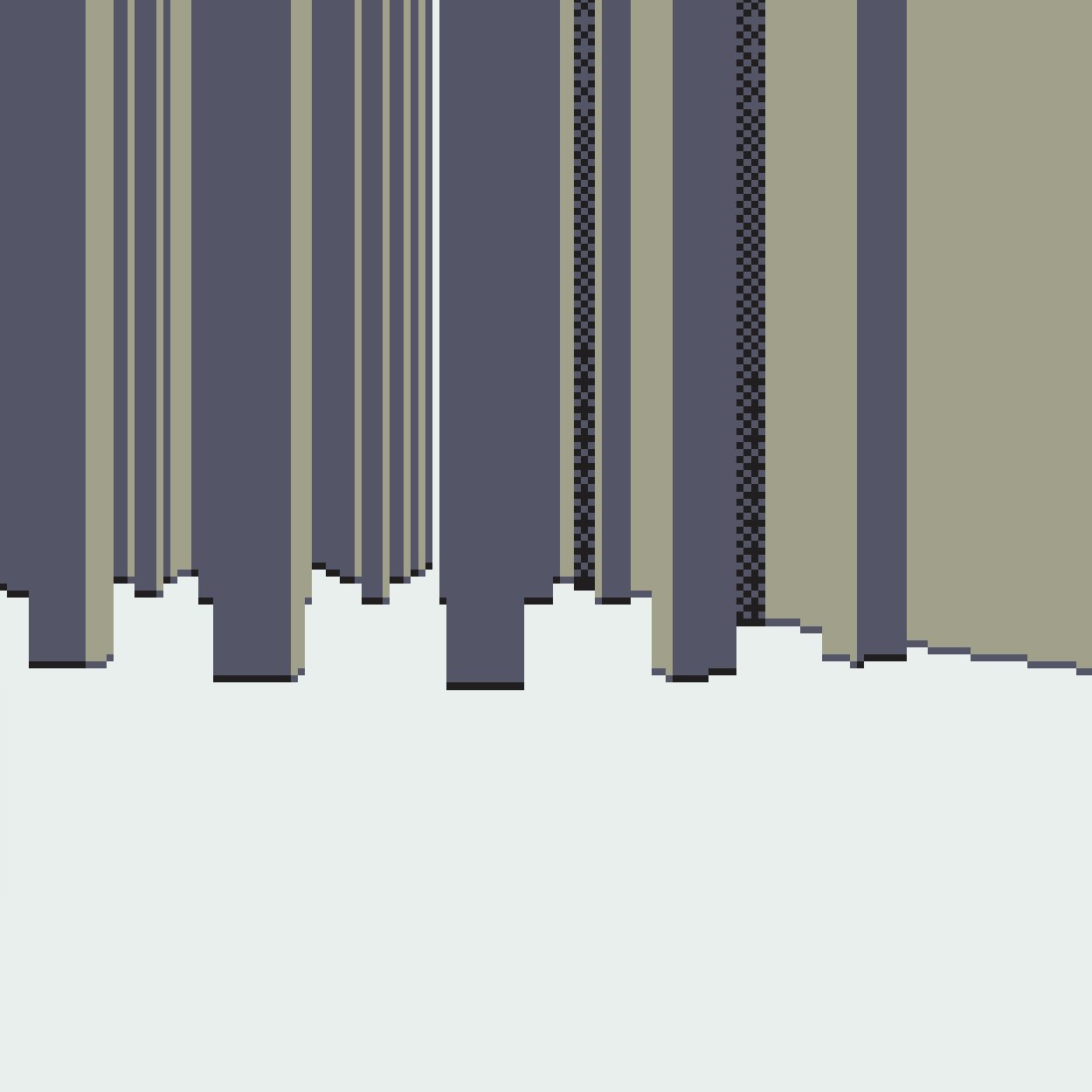
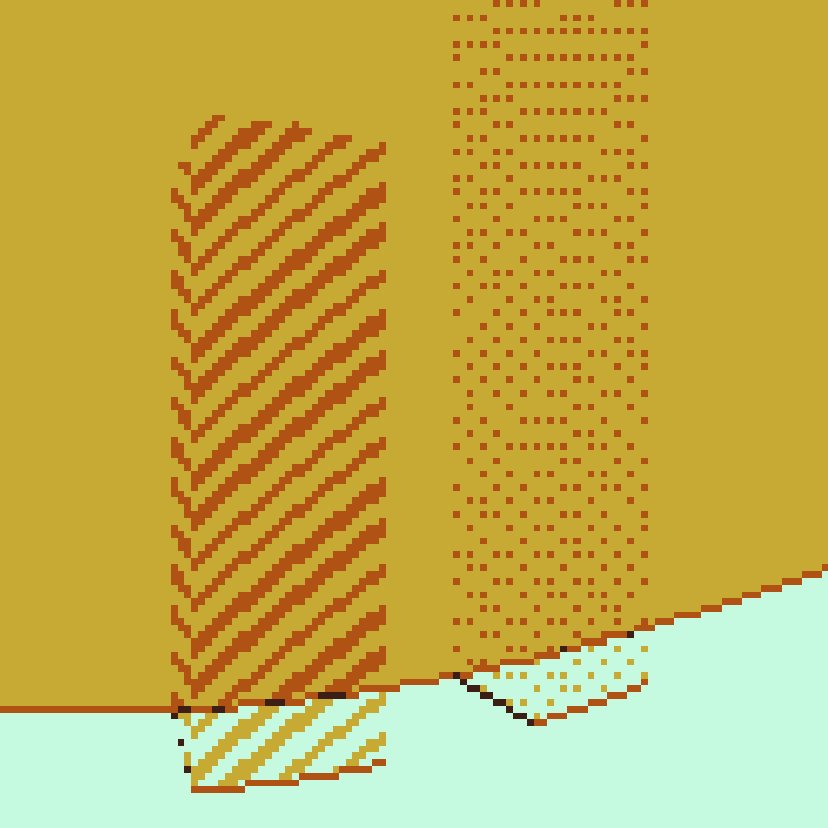
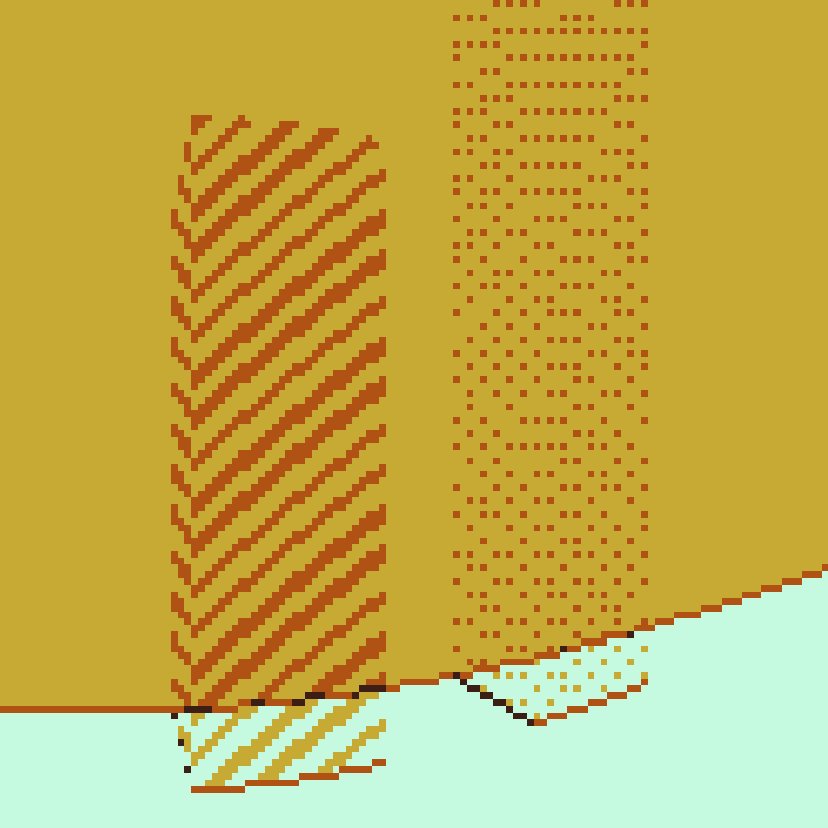
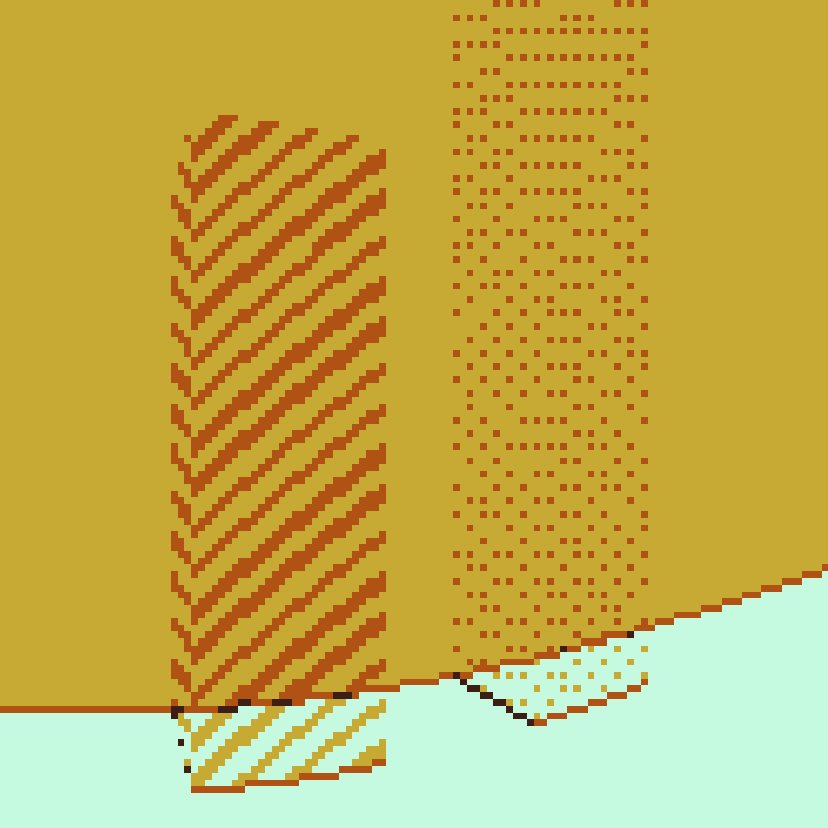
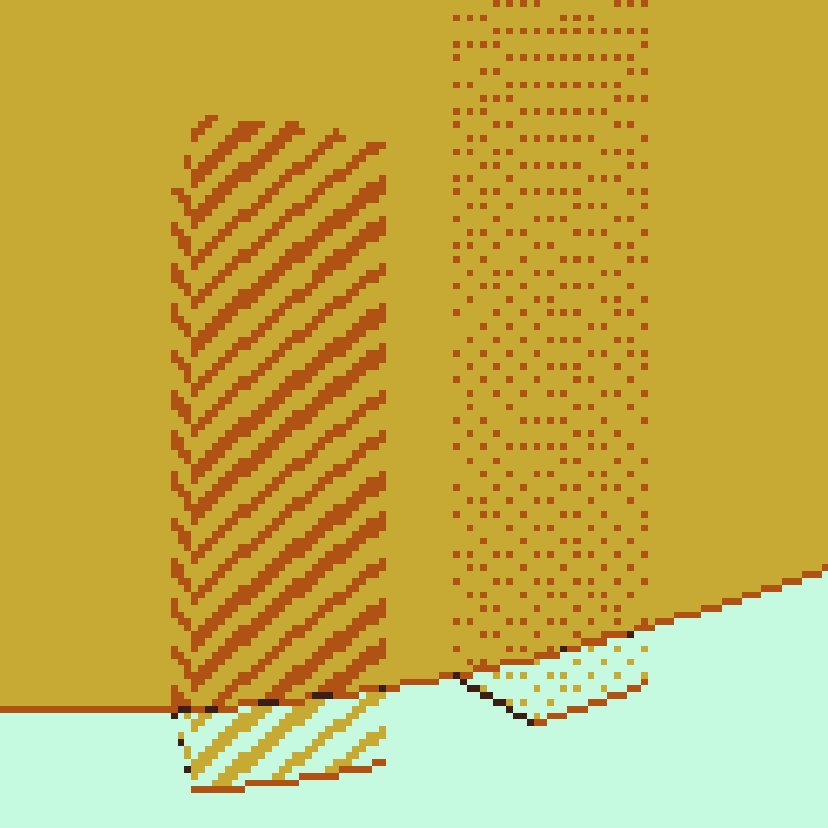
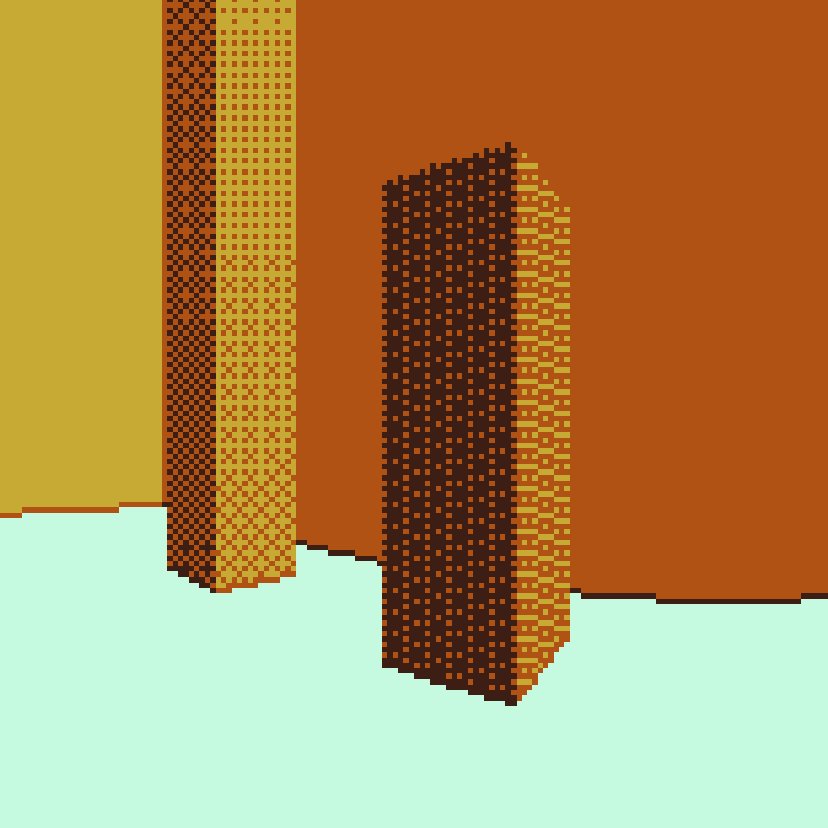
Dithering Impact
One of many challenges was to visualise that packing containers are interactive and, most significantly, completely different from partitions (bear in mind, I had solely 4 colours to work with). The dithering impact thought was unintended. I needed to make waterfalls, and the dithering impact seemed like one thing I might use. After implementing it, I favored it a lot that I ended up utilizing it on packing containers, glass, and on waypoints (which can be the very very first thing the participant sees).
I took a threshold map, from which I derived the dithering impact. All this was finished in display area, so for every pixel, I took its coordinates, and based mostly on them, I did the lookup within the threshold map. Then, based mostly on the looked-up worth, I simply picked one in all two colours. The edge map was a 4×4 matrix (which will be discovered on Wikipedia). I precalculated the matrix values, to spare some CPU cycles.

Conclusion
The technical facet of this sport turned out nice, nevertheless, I have a tendency to guage my initiatives very harshly, so on the extent design and puzzle design facet, I’m not glad in any respect. I needed to work on this sport additional at first, however I made a decision to depart it as it’s and transfer on. This was my first try at creating one thing private, and I discovered that this strategy made me benefit from the growth course of very a lot. In my subsequent small sport, I’ll proceed with this strategy and I’ll attempt to create one thing much less existential. I hope.
[ad_2]